
Оптимизация изображений для сайта является весьма актуальной задачей для любого сайтостроителя, потому как на любом сайте имеются различные изображения, которые при значительном размере могут тормозить загрузку страниц.
Известно, что современные темы оформления доверху забиты скриптами, файлами и стилями CSS. Это можно наблюдать в исходном коде, где видно огромное количество различных элементов.
Содержание:
- Сервис developers от Google
- Проверяем производительность на tools.pingdom.com
- Оптимизация изображений с плагином WP Smush.it
Все это создает большое количество запросов к серверу, замедляет загрузку и работу сайта, делает его неповоротливым и тяжеловесным. В частности об оптимизации контента на сайте уже писалось в более ранней публикации.
Как решить эту проблему, как сделать сайт быстрым и эффективным, не затратив при этом огромное количество времени и сил на ручную оптимизацию всего его наполнения.
Рассмотрим способ, который позволяет оптимизировать изображения для сайта и таким образом увеличить скорость его загрузки в автоматическом режиме, то есть при помощи специального плагина.
Сервис developers от Google
Прежде чем что-то оптимизировать и ускорять, сначала нужно выполнить необходимые замеры. Позволяет сделать эти действия сервис от Google, расположенный по адресу developers.google.com.
Здесь надо перейти на страницу speed/pagespeed/insights, ввести в предлагаемую строку адрес своего сайта и нажать кнопку Анализировать.
Инструмент предоставляет информацию о скорости работы сайта на мобильных устройствах и отдельно на компьютерах и выдает рекомендации по улучшению работы ресурса.
Сразу можно видеть, что если на компьютере скорость еще, можно сказать, ничего – 87/100, то на мобильных устройствах она всего лишь 76 из 100. Это конечно маловато.
На мобильных браузерах большое внимание уделяется JavaScript-ам и CSS-файлам, потому что возможности мобильных устройств ниже, чем на стационарных машинах. Все элементы распознаются и обрабатываются на мобильниках намного дольше.
Поэтому бывают существенные замедления при работе мобильных браузеров. Так что необходимо все это исправлять, чтобы пользователям было удобно работать с данным сайтом.
Проверка производительности на tools.pingdom.com
Еще один сервис, который может проверить производительность, расположен по адресу tools.pingdom.com.
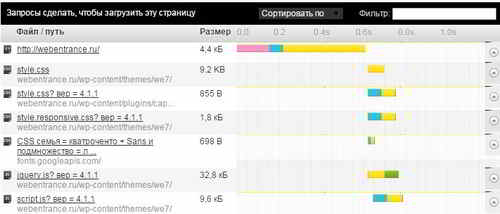
Здесь также прописываем адрес сайта и нажимаем кнопку Тест. Этот сервис рассматривает несколько другие показатели. В частности, количество запросов к серверу, которые делает сайт, время загрузки и размер страницы со всеми элементами.
Еще ниже приводятся графики, которые отражают весь процесс загрузки и последовательность загрузки различных элементов.
Начнем по порядку. Открываем опять PageSpeed Insights и посмотрим советы, которые дает сервис, что необходимо исправить. Рекомендуется в частности оптимизировать изображения, уменьшить их размер.
Картинки можно обработать вручную при помощи специальных программ, применив алгоритмы сжатия, например, в программе IrfanView или в Photoshop. А можно применить специальный плагин для WordPress.
Оптимизация изображений для сайта с помощью плагина
Называется плагин WP Smush.it и найти его можно в каталоге плагинов WordPress.
Оптимизация изображений для сайта может быть выполнена с помощью этого плагина. Плагин устанавливаем стандартным образом и активируем.
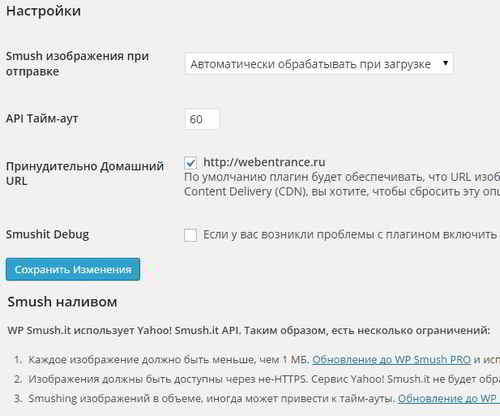
Вкладка плагина находится в разделе Медиафайлы, открывается окно настроек, в котором можно выбрать необходимые, а также познакомиться с некоторыми ограничениями на использование.
Обработка происходит через сервис Yahoo! Каждое изображение при использовании бесплатной версии плагина не должно превышать 1 Мб. Картинки на сервере должны быть с публичным доступом и принадлежать локальному сайту.
Далее плагин пишет, что нашел в медиа библиотеке сайта 95 изображений и потребуется определенное время, чтобы их обработать.
Запускаем процесс обработки, получаем сообщение, что все сделано и получаем отчет, в котором отмечено, какие картинки оптимизированы.
Программа работает поэтапно, то есть она берет группу картинок, оптимизирует их, потом переходит к следующему шагу. Это делается для того, чтобы не было превышено время обработки скриптов, разрешенное на хостинге.
Это время обычно составляет от 30 до 180 секунд. То есть, если непрерывно идет какой-то процесс свыше 180 секунд, то обычно хостинг его обрывает. Видимо хостинг полагает, что процесс завис или создает слишком большую нагрузку на сервер.
Если все-таки плагин на определенном этапе зависает. Можно, например, наблюдать, что прошло довольно много времени и ничего не меняется, то значит, на вашем хостинге подействовало ограничение на исполнение процесса или скрипта.
Необходимо плагин перезапустить, нажав на вкладку с ним и на кнопку запуска оптимизации всех картинок. Вот таким образом работает оптимизация изображений для сайта в автоматическом режиме.
После оптимизации изображений плагином, сайт можно снова перепроверить на сервисе PageSpeed Insights или на tools.pingdom.com и заметить изменения в лучшую сторону.










Что-то не могу найти такой плагин!
Страница на wordpress.org — https://wordpress.org/plugins/wp-smushit/