Отличной альтернативой фотошопу и другим графическим редакторам, чтобы создать кнопку для сайта, являются онлайн-конструкторы.
Отличной альтернативой фотошопу и другим графическим редакторам, чтобы создать кнопку для сайта, являются онлайн-конструкторы.
С их помощью можно просто и быстро создавать кнопки нужного цвета, формы, размера и т. д.
Многие авторы размещают такие кнопки в письмах рассылки или где-нибудь под видео, на отдельной странице.
Содержание:
В любом случае, если кнопку создать, то она пробуждает гораздо больший интерес, чем, если вы просто разместили ссылку где-нибудь в записи.
Онлайн-конструктор Da Button Factory
Наиболее удобным онлайн-конструктором, с помощью которого можно быстро и легко создать красивые кнопки для ваших сайтов, является Da Button Factory по адресу dabuttonfactory.com.
Сервис англоязычный, но в нем все довольно просто. Можно работать и в переводе Google Chrome.
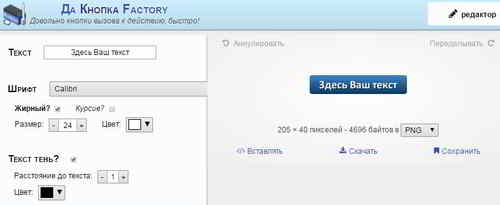
С левой стороны можно редактировать надпись на кнопке. Справа блок полностью посвящен редактированию самой кнопки, то есть ее форме, различным эффектам, размеру и т. п.
Затем можно сохранить кнопку в определенном формате: png, gif, jpeg или ico и т. д.
Работать с сервисом очень легко и просто. При вводе текста сразу идет отображение.
Шрифтов, правда немного и не все они поддерживают русский алфавит, но можно оставить один из популярных – Calibri.
Можно выбрать жирный шрифт, курсив, размер шрифта и цвет надписи на кнопке. Есть возможность выбрать тень, дистанцию и цвет тени.
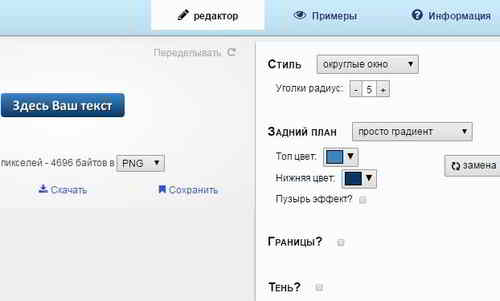
Справа выбираем форму кнопки – либо с закругленными краями, либо с прямыми углами.
Цвет кнопки может быть либо один, либо иметь градиент, либо два независимых цвета и т. д.
Есть функция Bubble effect, при выборе которой появляется на кнопке прозрачный переход.
Можно отредактировать границы кнопки. Размер можно выбрать фиксированный, либо настраиваемый по горизонтали и вертикали.
При просмотре сразу видим, как будет выглядеть наша кнопочка, какие у нее размеры и сколько будет весить.
Далее копируем url кнопки, либо можно скачать ее себе на компьютер в нужном для вас формате. Если выбрать CSS фон, тогда предложат скопировать CSS-код кнопки.
Кнопку сохраняем – Сохранить картинку как, либо скачиваем и сейчас ее можно вставить в любом месте нашего сайта.

Также в этом сервисе предлагается некоторое количество красивых заготовок, которые остается немного подредактировать в уже знакомом редакторе и создать готовую интересную кнопку.
Создать кнопку с помощью редактора As Button Generator
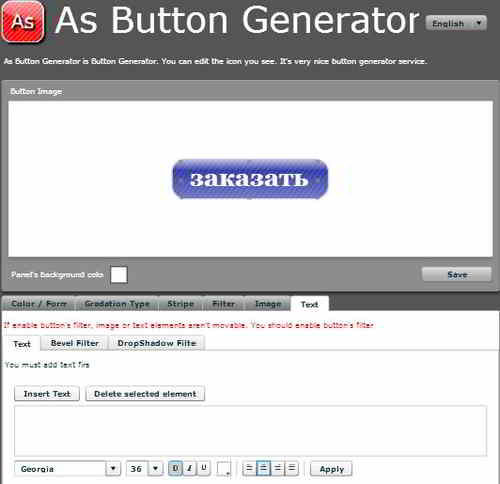
Еще один интересный редактор – As Button Generator. Тоже простой и удобный. Здесь кнопки интересны сами по себе, а также есть очень неплохие эффекты.
Если фон вашего сайта отличается от белого, то этот генератор позволяет подстраивать фон под нужный.
Генератор имеет несколько вкладок:
- На первой можно выбрать цвет, форму, размер и границу кнопки.
- Следующая вкладка — Gradation Type. Здесь можно задать переход цвета по вертикали кнопки, полосатую фактуру, которую тоже можно настраивать, меняя цвет, толщину полос, промежуток между ними и т. д.
- Еще одна вкладка – Filter. Генератор предупреждает, что если мы используем фильтр, то впоследствии уже не сможем редактировать текстовый элемент, либо картинку.

Поэтому фильтр рекомендуется использовать в самом конце редактирования, то есть после того, как будет добавлена на кнопку надпись.
В плане добавления текста генератор имеет несколько специфический редактор. Для того, чтобы его добавить, нужно нажать на кнопку Insert Text.
Появляется на кнопке форма текста, которую можно перетащить на средину и здесь уже его редактировать.
Чтобы изменения вступили в силу, нажимаем на кнопку Apply. Здесь же можно менять размер надписи, но перед этим предварительно текст надо выделить и только тогда будут происходить изменения. Можно также менять цвет и т. д.
Затем входим в фильтры, если дальше менять надпись не планируется. В фильтрах можно поиграть с настройками, чтобы создать кнопочку более интересной, изменить цветовое решение, подобрать эффекты, которые наиболее подойдут.
Настроек тут очень много, а значит и вариантов выбора тоже. Если эти фильтры вам не нужны, их просто можно убрать.
Есть еще один фильтр – DropShadow Filter. Он может давать тень надписи, которую также можно редактировать.
Еще одна интересная функция, которую можно использовать в качестве загрузки какого-нибудь уже готового фона.
При этом, конечно, нужно посчитать, чтобы размер картинки совпадал с размером кнопки, а также фон надо размещать раньше текста.
Если выбранный вариант не нравится, идем на вкладку Image и нажимаем кнопку Delete selected element. При этом последовательно убирается надпись и фон кнопки.
Кнопка возвращается в исходное состояние и с ней можно снова производить необходимые манипуляции.
Таким образом, генератор As Button Generator довольно интересный и чтобы создать кнопку, можно с успехом его использовать.
Конструктор Cooltext
Следующий интересный конструктор, который подойдет не только для того, чтобы создать кнопку, но также и для того, чтобы создать логотипы, какие-то надписи, создать анимированные эффекты и т. д., находится на сервере Cooltext, по адресу cooltext.com.
На нем есть возможность выбирать понравившийся шаблон и редактировать его, внося какие-либо незначительные изменения, либо полностью меняя его как угодно:
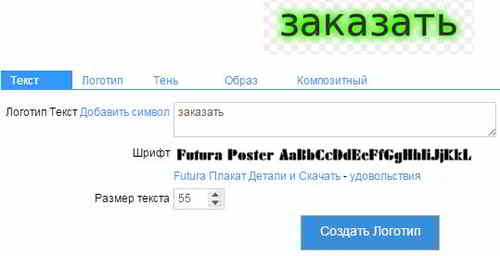
- Например, на выбранном шаблоне прямо на сервисе можно поменять надпись на кнопке на свою в предлагаемом редакторе.
- Кроме надписи можно изменить шрифт. Правда, шрифты открываются в новом окне, что не совсем удобно. Кроме того не все шрифты работают с русским текстом, поэтому при выборе нужно быть внимательным.
- Для выбора нужного шрифта просто жмем на него и попадаем на страницу с редактором.
- Затем можно изменить размер надписи, сделать ее жирным, курсивом, изменить цвет.
- Далее можно сделать шрифт с обводкой, выбрать ее толщину и цвет.
- Затем выбираем тип тени текста, ее цвет и размеры.
Второй блок Button Settings касается непосредственно самой кнопки. В настройках можно выбрать форму, размер, тип градиента, тип тени и другие параметры.
В конце блока есть довольно интересная функция Mouse Over, которая работает при наведении на кнопку мышью.
Если все изменения вас устраивают, нажимаем Greate Button и кнопка генерируется. В зависимости от того, какой шаблон используется, кнопка сохраняется в форматах png, gif и в других.
Если выбран эффект с мышкой, то для сохранения предлагается кроме двух картинок еще и код. В коде нужно всего лишь поменять url картинки на свой.
Вот такие сервисы доступны онлайн, чтобы создать кнопку для применения в самых различных случаях. Все они просты в использовании, интересны по своему, и, несомненно, заслуживают внимания.