Как сделать и установить favicon для своего сайта, чтобы он отличался от других ресурсов в интернете и был узнаваем с первого взгляда. Вопрос совсем не праздный.
Как сделать и установить favicon для своего сайта, чтобы он отличался от других ресурсов в интернете и был узнаваем с первого взгляда. Вопрос совсем не праздный.
Содержание:
- Что такое favicon
- Как работает favicon
- Как сделать favicon в программе Paint
- Сделать favicon с помощью favicon.cc
- Как установить favicon на сайт
Что такое favicon
Когда мы открываем тот или иной сайт в браузере, то вверху, где находится его закладка, часто можно наблюдать небольшие разноцветные значки, отображающие какую-либо информацию, с помощью которой можно отличить один ресурс от других.
Там, где размещается адресная строка браузера с адресом сайта, эта картинка, иначе favicon, также отображается.
Это позволяет посетителям обратить внимание на ваш ресурс в интернете и лучше его запомнить по сравнению с другими.
Кроме того, поисковые системы точно также понимают эти маленькие картинки. Сайты, которые такие значки не имеют, отображаются белым безликим листочком бумаги.
Таким образом, если на своем ресурсе вы постарались сделать favicon, то это поможет ему быть непохожим на другие.
Тем более, если favicon является уникальным, а не стандартной картинкой, которая присутствует еще на тысячах других ресурсов.
Как работает favicon
Замечено, что люди в результатах поиска чаще кликают на сайты, которые имеют такие иконки, чем на пустые, на которых не установлен favicon.
Наличие favicon показывает, во-первых, что ресурс профессиональный, потому что он использует все, что может показать поисковик. Во-вторых, людям видимо приятней видеть значки и таким образом как-то различать ресурсы.
Например, когда пользователь работает со многими вкладками, то тут включается длительная память. То есть человек может не запомнить название, но вот установленный favicon в адресе, даже не желая этого, он запомнит и это действительно работает.
Делаем favicon с помощью программы Paint
Favicon для сайта может быть двух размеров, это 16 ×16 или 32 × 32. Изображение может быть в форматах png, либо gif.
Сделать favicon лучше таким образом, чтобы он был разборчив и что-то изображал. Разберем, как сделать и установить favicon на сайт.
Подготавливаем изображение. Например, с помощью программы Paint, которая есть на любом компьютере. Выбираем изображение,
в программе нажимаем Изменить размер. В открывшемся окне снимаем флажок Сохранить пропорции и выставим размеры в 16 px по горизонтали и по вертикали.
Нажимаем Сохранить как, выбираем формат при сохранении – пусть PNG и выбираем нужную папку.
Как сделать favicon с помощью онлайн сервиса
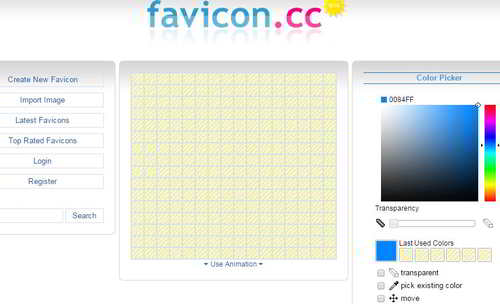
Чтобы сделать favicon, можно воспользоваться специальным сервисом — favicon.cc. Сервис предоставляет возможность сделать иконку для favicon без каких-либо условий, по сравнению с другими сервисами. Так, например, favicon.ru требует поставить на вашем сайте ссылку на сервис, что не совсем хорошо.
В открывшемся окне есть несколько функций, в частности можно залить уже готовое изображение, если нажать на ссылку Import Image, то есть его загрузить.
Взять можно любое изображение, вставить его, нажать загрузку и сервис автоматически преобразует большое изображение в упрощенную картинку.
Ниже поля находится ссылка Preview, то есть предварительный просмотр. Тут сразу можно увидеть, как ваш ресурс будет смотреться в поисковой строке с выбранным изображением.
На этом сервисе можно также нарисовать картинку самостоятельно, что часто бывает лучшим вариантом, потому как в этом случае она будет уникальной.
Для этого надо выбрать ссылку Greate Now Favicon и перед нами будет чистое поле. Здесь можно поэкспериментировать с изображением и создать что-нибудь подходящее и оригинальное для своего проекта.
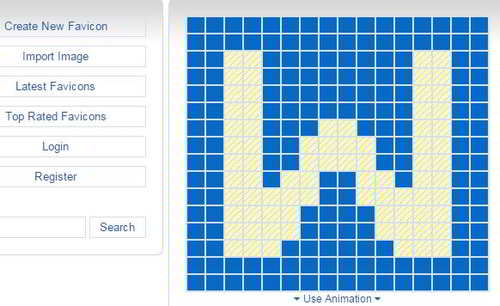
В данном случае берем первую букву из названия сайта, в данном случае это W и нарисуем ее, используя инструменты сервиса.
Когда картинка будет создана, то под предварительным просмотром есть ссылка Download Favicon. Нажимаем на нее и предлагается сохранить эту картинку в нужную папку на компьютер с расширением ico.
Как установить favicon на сайт
Сейчас нужно установить favicon на сайт. Открываем файловый менеджер, выбираем папку с темами и вставляем туда нашу картинку, лучше в действующую тему.
Но favicon в адресной строке сайта может пока не появиться. Чтобы картинка подгружалась, нужно внести изменения в заголовок сайта – в файл header.php. То есть нужно дать команду, чтобы сайт подгружал favicon.
Для этого входим в консоль – Внешний вид – Редактор. Выбираем header.php и перед закрывающим тегом </head> вставляем код следующего содержания:
<link rel=”shortcut icon” type=”image/png” href=”адрес вашего сайта/wp-content/themes/название картинки.png”/>
Жмем Обновить файл, обновляем также сайт и можно наблюдать, что favicon подгружается. Таким образом, favicon на сайт удалось установить и он работает.
Поисковики со временем, в свою очередь, проиндексируют ваш сайт и в дальнейшем, в поиске будут отображать его уже с favicon.