
Правильно выбрать шаблон сайта WordPress, чтобы он отвечал требованиям поисковых систем, нравился и был удобен посетителям сайта, совсем непростая задача.
Стандартные шаблоны, которые представляет WordPress по умолчанию не всегда всем нравятся.
Содержание:
- Где выбрать шаблон сайта
- На что следует обращать внимание
- Сервис seo-browser
- Плагин TAC
- Удаляем нежелательные ссылки
С другой стороны существует множество разнообразных шаблонов WordPress, которые разрабатывают независимые дизайнеры, но в них иногда может таиться опасность.
Они могут быть либо глючными, что выясняется иногда не сразу, либо содержат скрытые вредоносные ссылки.
Иногда шаблоны не очень функциональны и удобны для пользователей. Иногда с плохой навигацией и, так сказать, не очень хорошо продвигаются в поисковых системах.
Где выбрать шаблон сайта WordPress
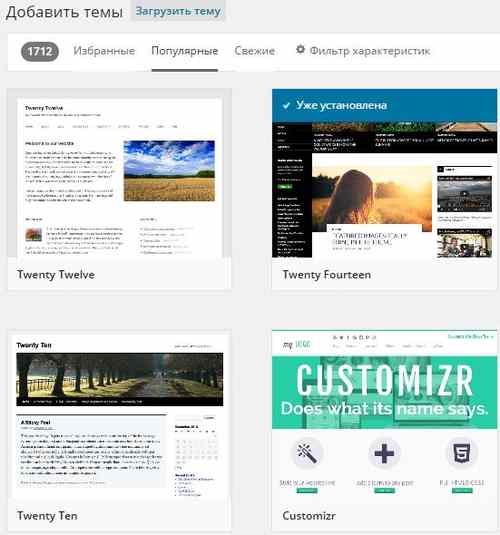
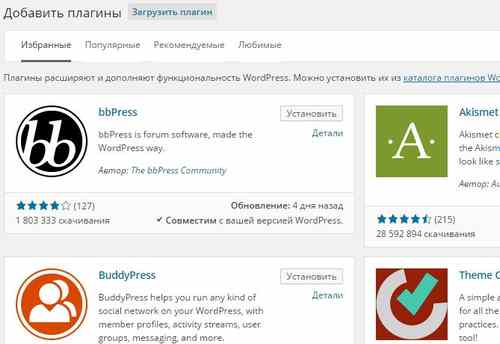
Вопрос, как правильно выбрать шаблон сайта WordPress тесно связан с выбором темы и подобрать нужный можно из каталога WordPress прямо из консоли админ-панели сайта по ссылке Внешний вид → Темы → Добавить новую.
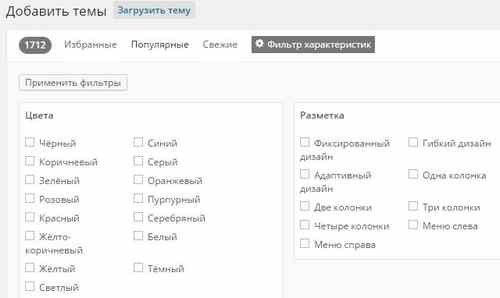
Здесь можно воспользоваться поиском по разным характеристикам, либо подыскать шаблон WordPress, кликая по ссылкам Избранные, Свежие, Недавно обновленные.
Так при открытии Избранные, например, открываются самые красивые темы.
На что обращать внимание в первую очередь
Лучше выбрать шаблон, у которого сайдбар расположен справа, а не слева, потому что это удобно в первую очередь для поисковой оптимизации.
Поисковые системы читают страницу слева направо и сверху вниз. Поэтому если сайтбар располагается слева, то они в первую очередь будут обращать внимание именно на него, а уже потом на статью. Контент в этом случае будет плохо индексироваться.
Хотя есть шаблоны, в которых визуально сайтбар располагается слева, но в виде кода он размещен справа. Это можно определить с помощью специального сервиса, который помогает в понимании того, как поисковик видит наш сайт.
Сервис seo-browser
Заходим по адресу http://seo-browser.com,
в адресную строку сайта вставляем домен или адрес своего блога и нажимаем на Simple.
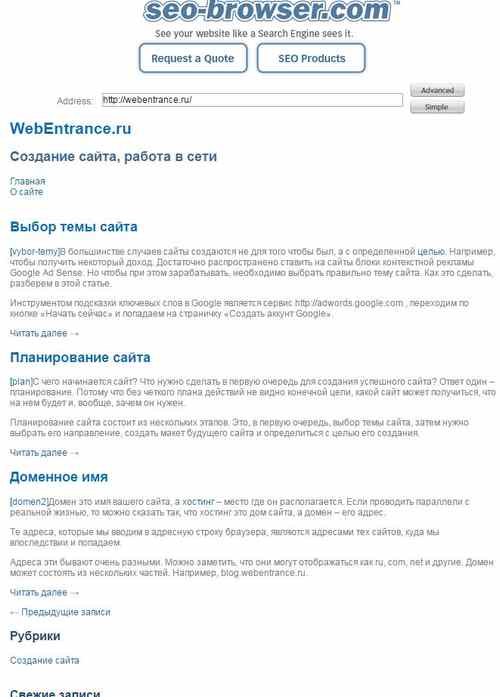
Откроется окно, в котором отобразится порядок, как поисковик читает наш сайт.
Как видим, сначала поисковик читает название сайта, меню, потом анонс первой статьи и т. д. Как можно наблюдать, сайдбар при правом расположении, читается поисковиком в самом конце. А основная часть сайта находится вверху и индексируется в первую очередь.
Этот сервис также способен выявлять скрытые и другие внешние ссылки с сайта и отображать их красным цветом, поэтому их легко выявить и при необходимости удалить.
Плагин TAC
Для определения скрытых ссылок в выбранном шаблоне WordPress применяется еще специальный плагин.
Открываем вкладку Плагины → Добавить новый, в поиске пишем TAC и кликаем Поиск плагинов. Или можно загрузить его в формате zip с сайта разработчика по адресу http://builtbackwards.com/.
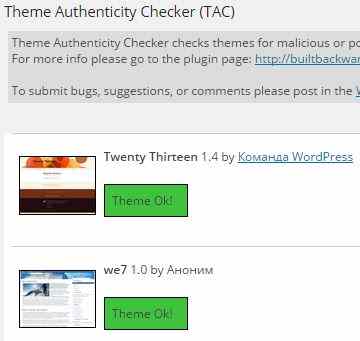
В выдаче на первой позиции получаем Theme Authenticity Checker (TAC), это то, что нужно. Нажимаем Установить и Активировать плагин. Заходим во Внешний вид и здесь появляется TAC.
Этот плагин сразу выявляет скрытые ссылки в выбранном шаблоне или какие-то статические, часто на автора разработчика или ведущие на WordPress. Их можно оставить или сделать неактивными, потому что любая внешняя ссылка с сайта, это минус для его раскрутки.
Здесь же можно посмотреть, в каких местах кода они содержаться. Чаще всего они располагаются в подвале, например, такая как — Сайт работает на WordPress.
Удаление внешних ссылок
Для удаления данной ссылки нужно перейти в редактор админ-панели и в правом столбце открыть файл шаблона Подвал, то есть самая нижняя часть сайта.
Открывается окно с кодом подвала шаблона. И здесь надо найти ссылку на WordPress. Если возникают сомнения в удалении этой части кода, рекомендуется удаляемый код сохранить в каком-нибудь текстовом файле.
Итак, находим в коде
<a href=”<?php echo esc_url(_(‘http://wordpress.org’)…?></a>
и вырезаем этот код. Сразу запускаем блокнот, сохраняем эту часть кода и жмем Обновить файл.
Посмотрим, что изменилось на сайте. Видим, что ссылки в подвале не стало, остальное все в порядке. Теперь текстовый файл можно удалить.
Таким образом, в этой публикации мы кратко разобрали, как подыскать шаблон сайта WordPress. А также как обезопасить свой ресурс от скрытых посторонних ссылок.