 Следующая проблема, которая требует решения, как и в случае изображений, это сокращение кода и оптимизация CSS стилей и JS скриптов.
Следующая проблема, которая требует решения, как и в случае изображений, это сокращение кода и оптимизация CSS стилей и JS скриптов.
Оптимизация позволит, по мнению сервиса Developers Google, сократить объем данных, ускорить их загрузку и обработку.
Содержание:
Если CSS-файлов на сайте много, то для оптимизации необходимо объединить их в один, минимизировать их, то есть убрать все пробелы, все комментарии, сделать код самым минималистичным, чтобы уменьшить загрузку с сервера в браузер.
Оптимизация CSS с помощью плагина
В случае WordPress существуют специальные плагины, которые совмещают возможность объединения и минификации скриптов и оптимизации стилей. Один из них, это — JS & CSS Script Optimizer.
Находим его в каталоге WordPress, скачиваем, устанавливаем и активируем.
Здесь нужно сказать, что некорректное объединение css стилей может привести к нарушению отображения сайта, могут возникать конфликты стилей, неправильное отображение сайта и т. д.
Результат объединения в этом случае зависит от конкретной темы и для некоторых из них плагин может вообще не подойти.
Другие темы, наоборот, могут уже содержать опцию объединения и уменьшения css стилей и скриптов на сайте.
Следует отметить, что прежде чем начинать оптимизацию файлов css и работать со скриптами, необходимо сделать полную резервную копию сайта, а также резервную копию базы данных для того, чтобы при необходимости не нужно было думать, как восстановить ресурс.
Настройка плагина JS & CSS Script Optimizer
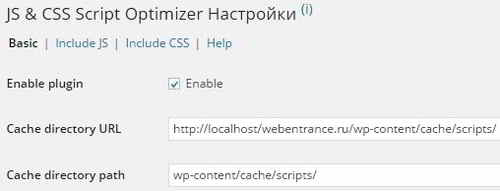
Открываем настройки плагина JS & CSS Script Optimizer. Здесь для эффективной оптимизации надо выполнить последовательно следующие действия:
- Плагин включаем — Enable plugin, директорию для хранения кэша файлов и путь к нему оставляем как есть.
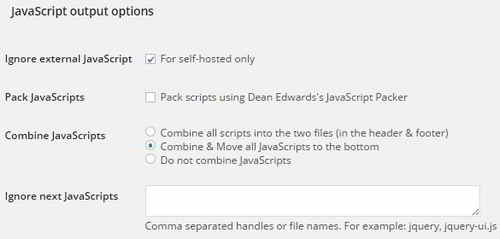
- Далее ставим галочку Ignore external JavaScript, то есть игнорировать внешние скрипты с других доменов.
- Упаковать Java скрипты, это решение на ваше усмотрение, потому что они могут перестать работать.
- Затем идут пункты объединения скриптов в футере и хедере или перенести их в футер, тоже на усмотрение в каждом отдельном случае по своему.
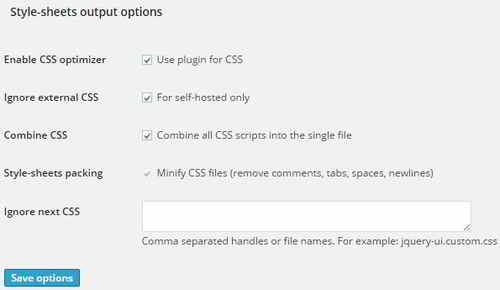
- Далее включаем опции оптимизации CSS, только для тех скриптов, которые находятся на вашем домене, объединить файлы стилей, минифицировать их и затем сохраняем настройки.
- Затем в поле Ignore next CSS допускается внести список файлов CSS, которые не нужно объединять.
Это может пригодиться, когда вдруг вы заметили, что сайт начинает отображаться некорректно и в этом случае некоторые файлы стилей необходимо исключить из объединения.
Данные в это поле надо вносить с относительным путем, потому что некоторые из них могут принадлежать теме оформления, либо плагину, поэтому лучше конкретизировать все задачи.
Обновляем ресурс, все выглядит нормально, проверяем все страницы, ничего не испортилось и даже работает.
Проверяем исходный код, в нем можно видеть объединенный файл CSS стилей и объединенные Java скрипты.
Код после оптимизации получился очень плотный, практически не пригоден для редактирования, но он оптимален для загрузки в браузер, так как в нем нет ничего лишнего.
Исходные данные при этом никак не меняются, все что есть в теме оформления или в плагинах, все остается без изменений, то есть оптимизация CSS никак их не меняет.
При этом объединенный файл css хранится в кэше и оттуда же подгружается. С отключением плагина все полностью восстанавливается.
Посмотрим, что изменилось на сайтах сервисов developers.google.com и tools.pingdom.com после оптимизации.
Можно заметить, что число запросов уменьшилось и уменьшилось также время загрузки объединенных CSS файлов и Java скриптов.
То есть результат после оптимизации css достаточно хороший и меньше осталось проблем, которые еще нужно решить.




спасибо за информацию!
Пожалуйста, рад был помочь.