На многих ресурсах постраничная навигация по сайту выполнена в виде блока с кнопками, благодаря которым посетители могут с легкостью перемещаться по записям категорий.
На многих ресурсах постраничная навигация по сайту выполнена в виде блока с кнопками, благодаря которым посетители могут с легкостью перемещаться по записям категорий.
Категории при этом выглядят не сплошным листом, который бесконечно нужно прокручивать до самого низа, а информация подается порциями в виде нескольких записей на странице ресурса.
Содержание:
Такое деление помогает уменьшить время загрузки страницы. Кроме того, появляется еще одно существенное преимущество.
Дело в том, что постраничная навигация по сайту на движке WordPress по умолчанию уже существует, но выполнена в виде переходов – Предыдущая страница, Следующая страница.
Если же записей на сайте, допустим, несколько сотен, то дойти до нужной, постоянно нажимая на кнопку Следующая страница достаточно затруднительно и неудобно.
Навигация по сайту с помощью плагина
Чтобы облегчить эту задачу применяется более подходящая постраничная навигация по сайту, которая создается с помощью известного плагина WP-PageNavi.
С ним также часто устанавливается плагин WP-PageNaviStyle, с помощью которого появляется возможность менять цвет, размер, форму кнопок блока навигации в соответствии со своим дизайном ресурса.
Итак, вполне стандартно устанавливаем плагин WP-PageNavi на свой ресурс. Активируем его и в разделе Настройки появится новый подраздел – Список страниц.
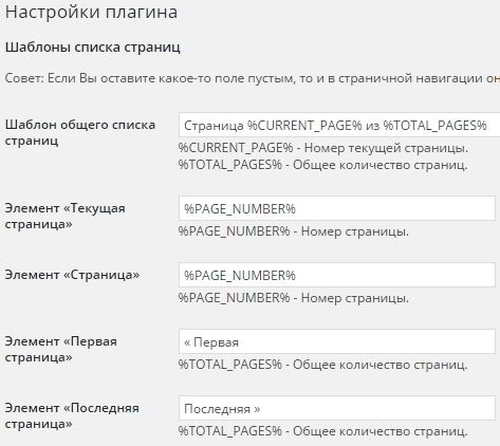
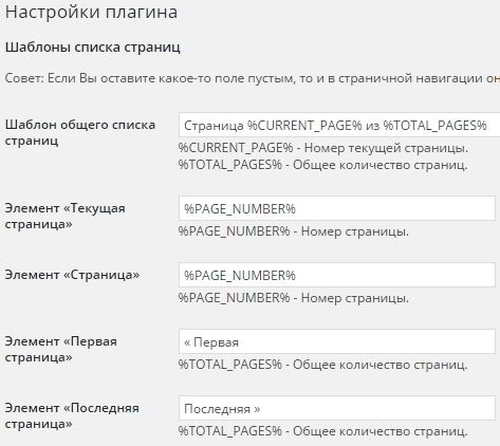
Открываем его и в соответствии со своими предпочтениями выставляем настройки плагина навигации, например, так, как на скриншоте.

Здесь можно поменять количество, диапазон страниц для показа, коэффициент для диапазона страниц и некоторые другие параметры навигации.
После сделанных изменений сохраняем настройки плагина, нажав на одноименную кнопку.
Вносим изменения в файлы темы движка
Затем, чтобы постраничная навигация отобразилась на сайте, необходимо произвести изменения в файлах темы движка WordPress.
В административной панели ресурса переходим в раздел Дизайн — Редактор. Изменения необходимо произвести в файле Архивы – archive.php, который отвечает за отображение рубрик.
Идем в файл archive.php и на клавиатуре набираем комбинацию Ctrl+F. Внизу или вверху окна, в зависимости от применяемого браузера, появится строка поиска, в которую вводим слово nav.
В файле Архивы искомое слово выделится цветом. Видим, что раздел тега, который отвечает за навигацию сайта, размещается в контейнере div.
Этот контейнер навигации необходимо заменить на следующую комбинацию символов:
<?php wp_pagenavi (); ?>
Копируем эту комбинацию символов и заменяем ими блок навигации в файле Архивы, сохраняем изменения.
Аналогично редактируем файл поиска – search.php. Он отвечает за поисковую выдачу на сайте. В зависимости от результатов поисковой выдачи потребность в навигации тоже может возникнуть у посетителей.
Тоже ищем в нем контейнер навигации <div class=”navigation”> …, выделяем блок и заменяем его на комбинацию символов от плагина, затем файл обновляем.
Еще один файл, который нужно отредактировать для отображения блока навигации, это главный шаблон – index.php. Делается все то же самое.
Идем на сайт, обновляем страницу и можно видеть, что действительно блок постраничной навигации появился.

Как было выбрано в настройках плагина навигации, отображаются пять кнопок первых страниц ресурса, затем идет многоточие, далее — 10, 20 и т. д., до последней страницы.
Если установить дополнительно плагин WP-PageNaviStyle, то в разделе Плагины появится одноименный подраздел.
При его открытии появится возможность отредактировать кнопки постраничной навигации, в частности, выбрать нужное цветовое решение, благо плагин предлагает множество вариантов оформления.
Плагин не руссифицирован, но в настройках и так все понятно. В случае, если вас не устраивают эти предложения по оформлению блока навигации, то всегда можно выполнить настройки самостоятельно, выбрав из выпадающего меню в разделе Select Style Sheet вкладку Custom.
Здесь можно самостоятельно отрегулировать цвета, размер и прочие параметры блока кнопок постраничной навигации, подбирая их под дизайн своего ресурса.
 На многих ресурсах постраничная навигация по сайту выполнена в виде блока с кнопками, благодаря которым посетители могут с легкостью перемещаться по записям категорий.
На многих ресурсах постраничная навигация по сайту выполнена в виде блока с кнопками, благодаря которым посетители могут с легкостью перемещаться по записям категорий.