Микроразметка сайта, это такой специальный формат структурированных данных, разработанный для поисковых систем, который позволяет сообщить поисковым роботам основные элементы на странице и, соответственно, ее индексация при этом происходит значительно быстрее.
Содержание:
Микроразметка сайта напрямую никак не влияет на ранжирование, но может влиять на формирование расширенного сниппета записи в поисковой выдаче, а также более быстрая индексация записи повышает шанс попадания ее в ТОП выдачи.
Для каждого сайта должна быть своя микроразметка. Все доступные схемы приводятся на сайте schema.org, где их можно посмотреть. Так, например, микроразметка BlogPosting более всего подходит для сайтов статейников.

Микроразметка сайта — внедрение
Микроразметка состоит из специальных метатегов, значения свойств которых можно посмотреть на сайте schema.org, если открыть любую схему.

Микроразметка сайта осуществляется в основном двумя способами. Это использование приведенных значений и второй способ, это через специальный скрипт для поисковых систем.
Чтобы микроразметка успешно внедрилась, в WordPress существуют специальные плагины. Так для блогов более подойдет плагин Schema.

В настройках плагина можно увидеть все действующие схемы, которые понимают поисковые системы, выбрать нужные страницы и разметить.
Мастер разметки Google
Google предлагает специальный инструментарий, это мастер по созданию микроразметки. Перед этим надо оформить авторство сайта в Google.
Затем открываем Search Console – Другие ресурсы – Мастер разметки структурированных данных.
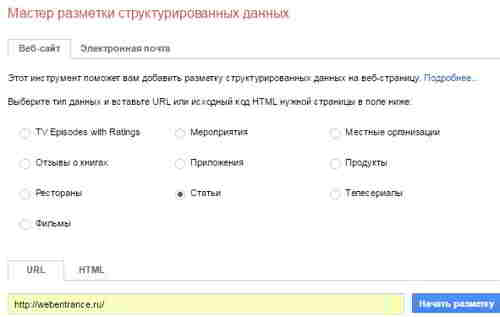
Открывается окно, в котором надо выбрать подходящую категорию. В данном случае для статейного блога подойдет Статьи, вводим URL главной страницы и жмем Начать разметку.
Данный мастер не вносит никаких изменений на сайте, а просто предлагает вариант размещения микроразметки.
На самом деле достаточно, чтобы была выполнена микроразметка главной страницы. В дальнейшем все будет уже понятно, все размечается по аналогии, то есть, ориентируясь на предложение мастера, можно сделать необходимые изменения в исходном коде сайта.
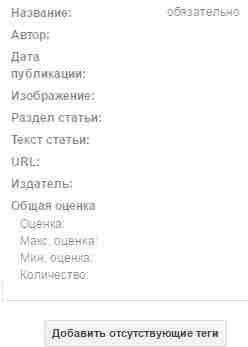
Основные элементы, которые предлагает мастер и которые наиболее востребованы поисковыми роботами при посещении сайта, это название, автор, дата публикации и некоторые другие.
Выделяем элемент, это может быть название, автор, категория, дата публикации, изображение, текст статьи, нажимаем Создать HTML и получаем код HTML с разметкой микроданных.

Желтые вставки означают предложения мастера, которые нужно вставить в исходный код сайта.

Вносим изменения в код сайта
Главной странице соответствует файл index.php. Открываем административную панель WordPress, переходим во Внешний вид – Редактор и выбираем файл Основной шаблон – index.php.
Если посмотреть на код внимательно, то можно заметить, что он отличается от предлагаемого Google.
Чтобы не ошибиться при изменении кода, можно ориентироваться на классы, которые там приведены. Так будет легче определить место, где необходимо сделать вставку. Выполняем последовательные шаги:
- Для начала надо сообщить поисковым роботам, что сайт работает на движке WordPress. Для этого нужно вставить в index.php специальный код:
itemscope itemtype=»http://schema.org/WPHeader»
Этот код вставляем в блок div, в котором находится идентификатор id=»content». Либо в блок, где находится class=”postcont”.
Этого мастер микроразметки не предлагает, но в справке по микроразметке эта рекомендация присутствует.
- Затем необходимо сообщить поисковым роботам, где начинается статья. Для этого по аналогии вставляем предлагаемый мастером разметки html-код в исходный код php-страницы.
- Таким же образом изменяем исходный php-код страницы по другим предложениям мастера микроразметки, которые могут касаться названия статьи, формата даты, изображений, категории статьи, автора, самой статьи и других элементов.
В конечном итоге надо сделать так, чтобы не осталось ни ошибок, ни предупреждений от сервиса.
Лучше работать не в редакторе административной панели сайта, а в каком-нибудь стороннем редакторе, например, Notepad++, где имеется подсветка кода и где сделать все значительно легче.
Таким образом, должна быть выполнена микроразметка всего кода страницы, ориентируясь на предложения мастера микроразметки, дополняя их теми элементами, которые не указаны у мастера и затем нажимаем Обновить файл.
Но прежде, чем править код, нужно все хорошо обдумать и обязательно сделать резервные копии. На тот случай, если где-то будет допущена ошибка, они могут очень даже пригодиться.
Проверяем микроразметку сайта
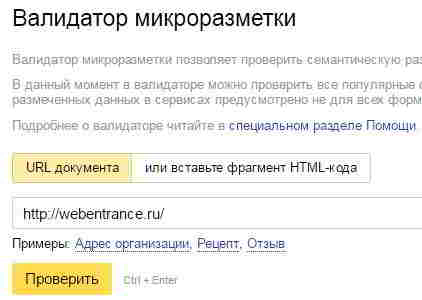
После того, как файл будет изменен, микроразметка должна быть проверена. Заходим в Яндекс Вебмастер – Инструменты и выбираем Валидатор микроразметки.

Открывается окно Валидатора, вставляем URL страницы, жмем Проверить и
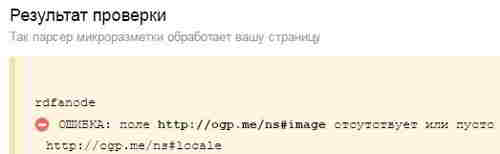
получаем Результат проверок.
Ниже можно увидеть предупреждения Яндекса относительно какого-либо элемента. Предупреждения могут появиться еще и потому, что микроразметка каких-то элементов не поддерживается Яндексом, а Google поддерживается.
Но такие предупреждения Яндекса не являются ошибкой и никоим образом не повлияют на индексацию сайта поисковым роботом.
После того, как главная страница будет размечена, по аналогии надо делать то же самое и с другими страницами сайта.
То есть, открываем в редакторе административной панели шаблон страницы или отдельной записи – single.php и вносим изменения в php-код.
В отдельной записи уже не говорится о сайте на движке WordPress, говорится, что это статья и дальше идут элементы для разметки статьи, то есть название и т. д.
После того, как вся микроразметка на сайте будет выполнена, проверяем ее в Яндексе и в Google.

В Google в Search Console — Вид в поиске, заходим в Структурированные данные и самое главное нужно добиться, чтобы не было ошибок.