Как изменить шрифт на сайте? Такой вопрос возникает у сайтостроителей, стремящихся улучшить отображение своего контента, но здесь скрывается одна серьезная ошибка.
Как изменить шрифт на сайте? Такой вопрос возникает у сайтостроителей, стремящихся улучшить отображение своего контента, но здесь скрывается одна серьезная ошибка.
Часто сайтостроители выбирают не очень распространенный шрифт, но дело в том, что не у каждого посетителя может быть на компьютере именно такой шрифт.
И тогда сайт будет отображаться только такими шрифтами, которые будут определены браузером вашего посетителя и это будет не очень хорошо.
Содержание:
Подключение библиотеки шрифтов
Однако, чтобы изменить шрифт, есть выход, который состоит в том, что существует возможность подключения необходимой библиотеки.
Шрифт в этом случае подгружается с сервера Google и тогда выбранный сайтостроителем шрифт будет отображаться в браузере любого посетителя.
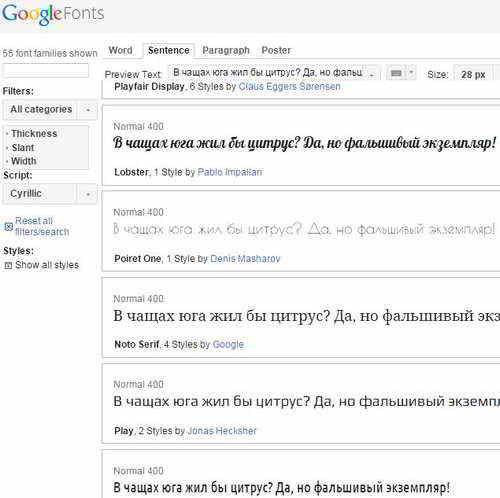
Для начала откроем библиотеку шрифтов Google по адресу www.google.com/fonts, слева в скриптах выбираем кириллицу – Cyrillic, то есть такие шрифты, которые поддерживают русский язык.
Выберем какой-нибудь понравившийся шрифт, чтобы было более наглядно, пусть будет этот.
Затем открываем код шрифта, нажимая на Quick-use, и в этом же окне справа Google советует обратить внимание на скорость загрузки.
Дело в том, что если мы решили подгружать шрифт со стороннего сервера, то это в той или иной мере будет влиять на скорость загрузки страницы.
Поэтому Google честно предупреждает пользователей и советует не злоупотреблять таким приемом.
Потому что, если использовать несколько разных шрифтов на странице, то есть загружать несколько скриптов, то это на загрузке страницы обязательно отразится в худшую сторону.
Кроме этого надо обращать внимание на то, что некоторые шрифты имеют несколько стилей, то есть нормальный, полужирный, курсив, курсив полужирный.
Поэтому выбирать нужно что-то одно, чтобы не ухудшить опять же скорость загрузки страниц сверх меры.
В данном случае стрелка находится в зеленом секторе, и выбранный шрифт будет оказывать небольшое влияние на загрузку страницы. Шрифт поддерживает латинские и русские символы.
Как изменить шрифт на сайте
В этом же окне на сервисе, ниже, в пунктах 3 и 4, приводятся необходимые коды.
Из пункта 3 копируем предложенный код в буфер обмена и вставляем в заголовок сайта или какой-либо одной статьи, например, Редактирование изображений без фотошоп.
Чтобы изменить шрифт на сайте, придерживаемся следующего алгоритма:
- Нажимаем правой кнопкой мыши на тексте выбранной статьи, в контекстном меню находим пункт Просмотр кода элемента.
- В открывшемся окне опять правой кнопкой мыши открываем заголовок сайта, выбираем пункт Редактирование HTML и в поле вставляем предлагаемый сервисом код.
Все эти попытки изменить шрифт на самом деле никак не повлияют на сайт. Все изменения пока только для наглядности, чтобы посмотреть, как будет выглядеть выбранный текст на сайте.
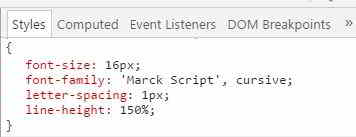
- Теперь нужно определиться с блоком, который отвечает за вывод этого текста. Справа видим параметры, отвечающие за сам шрифт – за размер, стиль и т. д. Именно сюда будем добавлять код из пункта 4.
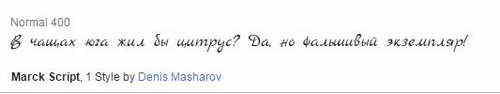
И теперь можно просмотреть страницу, на которой мы решили изменить шрифт на экзотический.
Рукописный шрифт читать, правда, не совсем удобно, но смотрится, в принципе, неплохо. Таким образом, поставленную задачу, как изменить шрифт на сайте, решить можно.
Разберемся, как это сделать непосредственно в исходном коде, потому что до этого все наши манипуляции сойдут на нет, если мы обновим страницу.
Переходим в панель управления WordPress и здесь необходимо изменить исходный код страницы. В панели управления идем по маршруту – Внешний вид – Редактор.
Находим файл, отвечающий за заголовок – header.php, открываем его и нужно установить код до закрытия тега </head>, то есть вставляем сюда вызов библиотеки – код из пункта 3. Обновляем файл.
Затем нужно открыть таблицу стилей и найти нужный нам класс. Каждый блок имеет свой класс, посмотреть его можно в окне Просмотр кода элемента и там же отображается номер строки, где эти условия прописаны. В данном случае это class=”art-postcontent.clearfix”.
Нужный класс в окне таблицы стилей можно найти при помощи поиска, набрав сочетание клавиш Ctrl+F. Вводим в строку поиска art-postcontent.clearfix и получаем выделение его в таблице стилей. Сюда добавляем необходимый скрипт из пункта 4.
Все шрифты, которые были прописаны до этих изменений, можно не удалять на тот случай, если вдруг произойдет какой-то сбой, например, не подгрузится в нужный момент библиотека, то ваш сайт все равно будет работать и нормально отображаться.
Теперь при открытии любой статьи на сайте текст будет выглядеть с выбранным шрифтом, который нам понравился.
Эти изменения будут также сохраняться при открытии сайта в любом другом браузере при условии, если кэш браузера будет почищен. Иначе страницы могут загружаться из него и изменений можно сразу и не увидеть.
Итак, теперь нам известно, как изменить шрифт на сайте быстро и просто, для чего потребуется лишь подключить библиотеку Google и выбрать нужный шрифт.